HTML 구조 구성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!-- 상단의 네비게이션 바 부분 -->
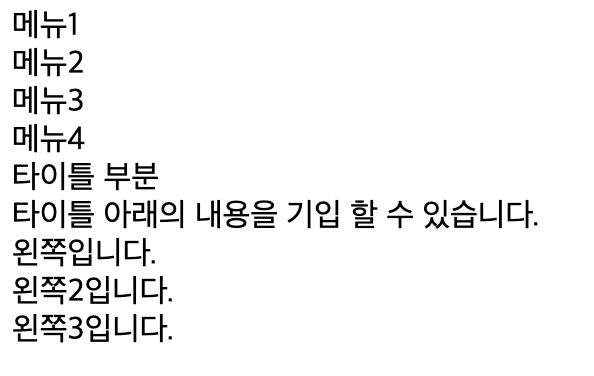
<div class="nav">
<div class ="nav-item">메뉴1</div>
<div class ="nav-item">메뉴2</div>
<div class ="nav-item">메뉴3</div>
<div class ="nav-item">메뉴4</div>
</div>
<!-- 중간 테이블 -->
<div class = "main">
<div class ="title">
타이틀 부분
</div>
<div class="subtitle">
타이틀 아래의 내용을 기입 할 수 있습니다.
</div>
</div>
<div class = "leftside">
<div class="leftside-item">
왼쪽입니다.
</div>
<div class="leftside-item">
왼쪽2입니다.
</div>
<div class="leftside-item">
왼쪽3입니다.
</div>
</div>
<script src="script.js"></script>
</body>
</html>

CSS (스타일링) 구현하기
.box{
width : 100px;
height : 100px;
border : 1px solid black;
}
1. css는 HTML 엘레먼트의 스타일링을 하기 위해 사용
2. box는 class="box" 속성을 가진 엘레먼트를 스타일하고 싶다고 명시하는 것
3. width,height,border 같은 규칙을 써서 엘레먼트의 모양 및 위치를 바꿈 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- 네비게이션 바 부분 css
height : 높이를 지정
border-bottom : 1px solid black : 선을 하나 그어준다.
display : flex; : 한 줄로 정렬한다.
align-items : center; : 글자를 중간으로 옮긴다.
-->
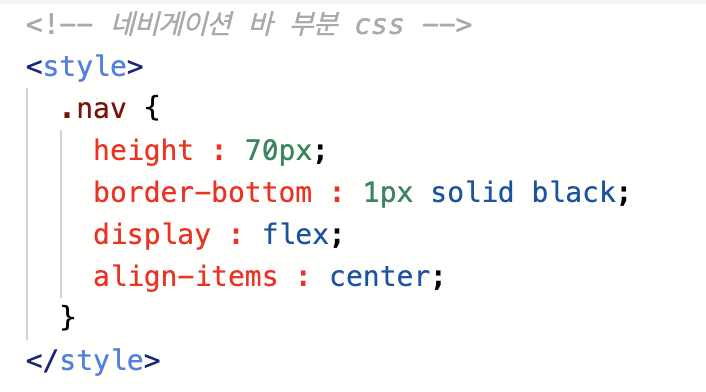
<style>
.nav {
height : 70px;
border-bottom : 1px solid black;
display : flex;
align-items : center;
}
</style>
</head>
<body>
<!-- 상단의 네비게이션 바 부분 -->
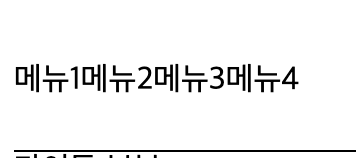
<div class="nav">
<div class ="nav-item">메뉴1</div>
<div class ="nav-item">메뉴2</div>
<div class ="nav-item">메뉴3</div>
<div class ="nav-item">메뉴4</div>
</div>
<!-- 중간 테이블 -->
<div class = "main">
<div class ="title">
타이틀 부분
</div>
<div class="subtitle">
타이틀 아래의 내용을 기입 할 수 있습니다.
</div>
</div>
<div class = "leftside">
<div class="leftside-item">
왼쪽입니다.
</div>
<div class="leftside-item">
왼쪽2입니다.
</div>
<div class="leftside-item">
왼쪽3입니다.
</div>
</div>
<script src="script.js"></script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- 네비게이션 바 부분 css -->
<style>
.nav {
height : 70px;
border-bottom : 1px solid black;
display : flex;
align-items : center;
}
.nav-right-items {
display : flex;
margin-left : auto;
}
.nav-item {
margin-left : 10px;
}
.company-name {
margin-left : 20px;
}
.title {
font-size : 60px;
font-weight : bold;
}
.subtitle {
font-size : 40px;
font-weight : 300;
}
</style>
</head>
<body>
<!-- 상단의 네비게이션 바 부분 -->
<div class="nav">
<div class="company-name">
GO치삼의 개발일지
</div>
<!-- 감싼 부분을 nav-right-item로 정의한다. -->
<div class="nav-right-items">
<div class ="nav-item">메뉴1</div>
<div class ="nav-item">메뉴2</div>
<div class ="nav-item">메뉴3</div>
<div class ="nav-item">메뉴4</div>
</div>
</div>
<!-- 중간 테이블 -->
<div class = "main">
<div class ="title">
타이틀 부분
</div>
<div class="subtitle">
타이틀 아래의 내용을 기입 할 수 있습니다.
</div>
</div>
<div class = "leftside">
<div class="leftside-item">
왼쪽입니다.
</div>
<div class="leftside-item">
왼쪽2입니다.
</div>
<div class="leftside-item">
왼쪽3입니다.
</div>
</div>
<script src="script.js"></script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- 네비게이션 바 부분 css -->
<style>
.nav {
height : 70px;
border-bottom : 1px solid black;
display : flex;
align-items : center;
}
.nav-right-items {
display : flex;
margin-left : auto;
}
.nav-item {
margin-left : 10px;
}
.company-name {
margin-left : 20px;
}
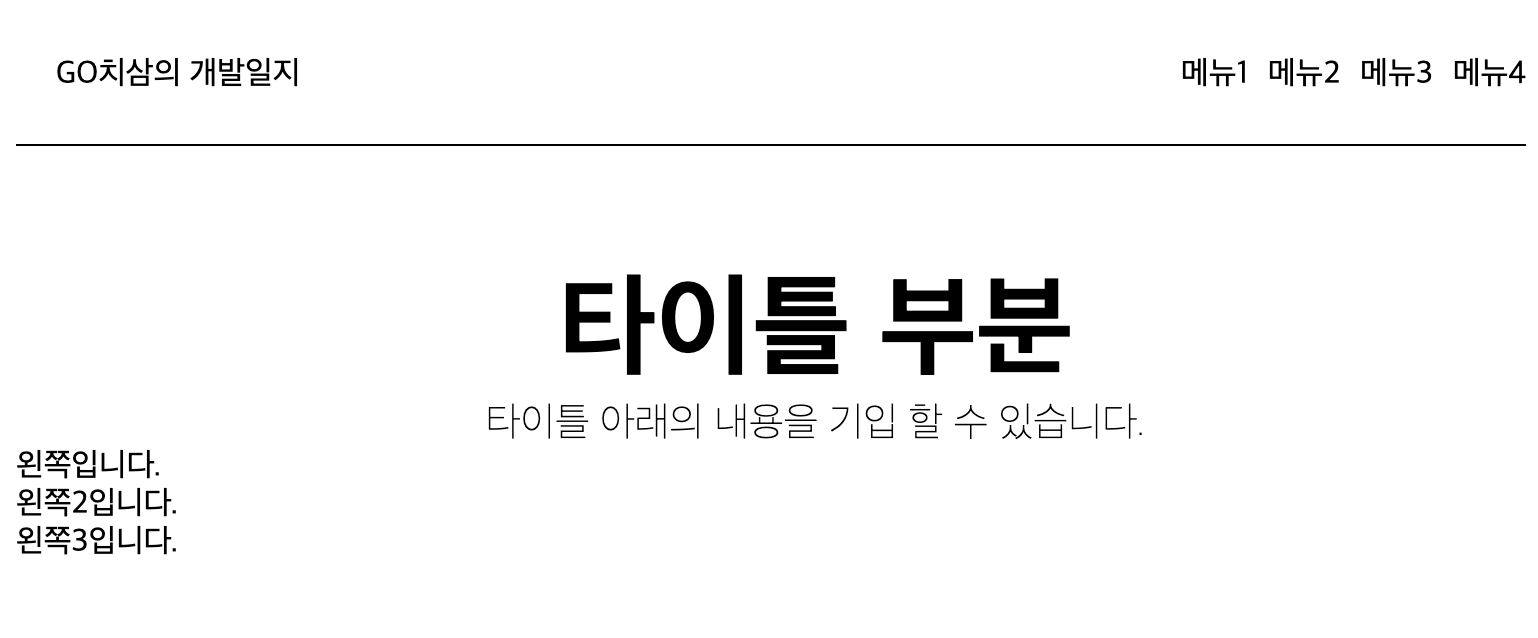
.title {
text-align : center;
font-size : 60px;
font-weight : bold;
}
.subtitle {
text-align : center;
font-size : 40px;
font-weight : 300;
}
</style>
</head>
<body>
<!-- 상단의 네비게이션 바 부분 -->
<div class="nav">
<div class="company-name">
GO치삼의 개발일지
</div>
<!-- 감싼 부분을 nav-right-item로 정의한다. -->
<div class="nav-right-items">
<div class ="nav-item">메뉴1</div>
<div class ="nav-item">메뉴2</div>
<div class ="nav-item">메뉴3</div>
<div class ="nav-item">메뉴4</div>
</div>
</div>
<!-- 중간 테이블 -->
<div class = "main">
<div class ="title">
타이틀 부분
</div>
<div class="subtitle">
타이틀 아래의 내용을 기입 할 수 있습니다.
</div>
</div>
<div class = "leftside">
<div class="leftside-item">
왼쪽입니다.
</div>
<div class="leftside-item">
왼쪽2입니다.
</div>
<div class="leftside-item">
왼쪽3입니다.
</div>
</div>
<script src="script.js"></script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- 네비게이션 바 부분 css -->
<style>
.nav {
height : 70px;
border-bottom : 1px solid black;
display : flex;
align-items : center;
}
.nav-right-items {
display : flex;
margin-left : auto;
}
.nav-item {
margin-left : 10px;
}
.company-name {
margin-left : 20px;
}
.title {
text-align : center;
font-size : 3.5rem;
font-weight : bold;
}
.subtitle {
text-align : center;
font-size : 1.25rem;
font-weight : 300;
}
.main {
width : 800px;
margin : 0 auto;
margin-top : 60px;
}
</style>
</head>
<body>
<!-- 상단의 네비게이션 바 부분 -->
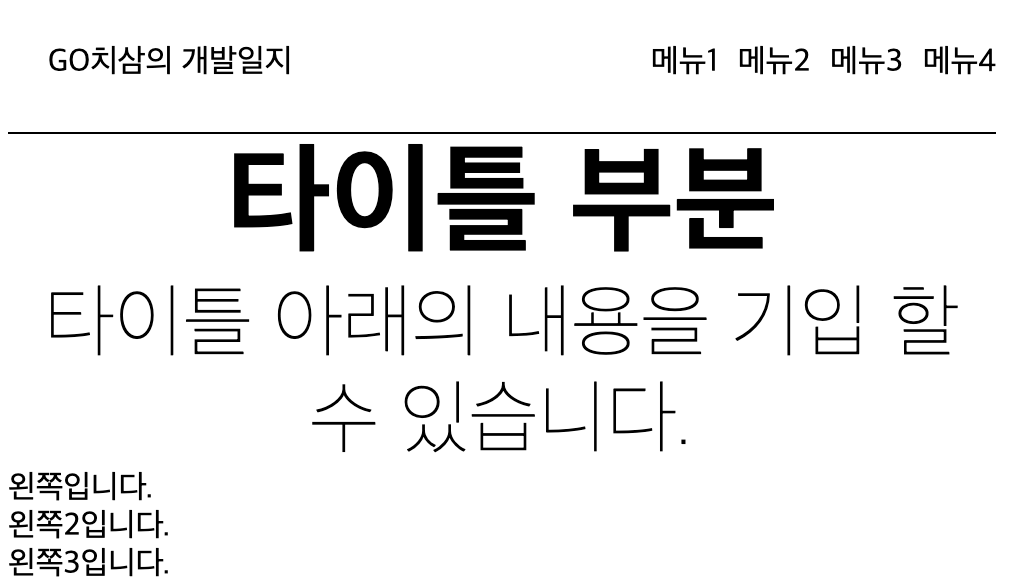
<div class="nav">
<div class="company-name">
GO치삼의 개발일지
</div>
<!-- 감싼 부분을 nav-right-item로 정의한다. -->
<div class="nav-right-items">
<div class ="nav-item">메뉴1</div>
<div class ="nav-item">메뉴2</div>
<div class ="nav-item">메뉴3</div>
<div class ="nav-item">메뉴4</div>
</div>
</div>
<!-- 중간 테이블 -->
<div class = "main">
<div class ="title">
타이틀 부분
</div>
<div class="subtitle">
타이틀 아래의 내용을 기입 할 수 있습니다.
</div>
</div>
<div class = "leftside">
<div class="leftside-item">
왼쪽입니다.
</div>
<div class="leftside-item">
왼쪽2입니다.
</div>
<div class="leftside-item">
왼쪽3입니다.
</div>
</div>
<script src="script.js"></script>
</body>
</html>


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<!-- 네비게이션 바 부분 css -->
<style>
.nav {
height : 70px;
border-bottom : 1px solid black;
display : flex;
align-items : center;
}
.nav-right-items {
display : flex;
margin-left : auto;
}
.nav-item {
margin-left : 10px;
}
.company-name {
margin-left : 20px;
}
.title {
text-align : center;
font-size : 3.5rem;
font-weight : bold;
}
.subtitle {
text-align : center;
font-size : 1.25rem;
font-weight : 300;
}
.main {
width : 1000px;
margin : 0 auto;
margin-top : 60px;
}
.leftside-item {
width : 300px;
height : 350px;
border : 1px solid black;
margin : 20px;
border-radius : 4px;
}
.leftside {
display : flex;
}
.leftside-item-title {
font-size: 1.5rem;
background : rgba(0,0,0,.03);
text-align : center;
height : 53px;
line-height : 53px;
border-bottom: 1px solid black;
}
.leftside-item-price {
font-size: 1.5rem;
font-weight : bold;
padding : 20px;
text-align : center;
}
.leftside-item-detail {
font-size: 1.0rem;
font-weight : bold;
padding : 20px;
text-align : center;
}
.leftside-item-button {
padding: .5rem 1rem;
font-size: 1.25rem;
line-height : 1.5;
border-radius : .3rem;
color : #007bff;
background-color : transparent;
background-image : none;
border-color: #007bff;
margin-top : 20px;
margin-left : 85px;
}
.leftside-item-button-active {
background-color : #007bff;
color : white;
}
</style>
</head>
<body>
<!-- 상단의 네비게이션 바 부분 -->
<div class="nav">
<div class="company-name">
GO치삼의 개발일지
</div>
<!-- 감싼 부분을 nav-right-item로 정의한다. -->
<div class="nav-right-items">
<div class ="nav-item">메뉴1</div>
<div class ="nav-item">메뉴2</div>
<div class ="nav-item">메뉴3</div>
<div class ="nav-item">메뉴4</div>
</div>
</div>
<!-- 중간 테이블 -->
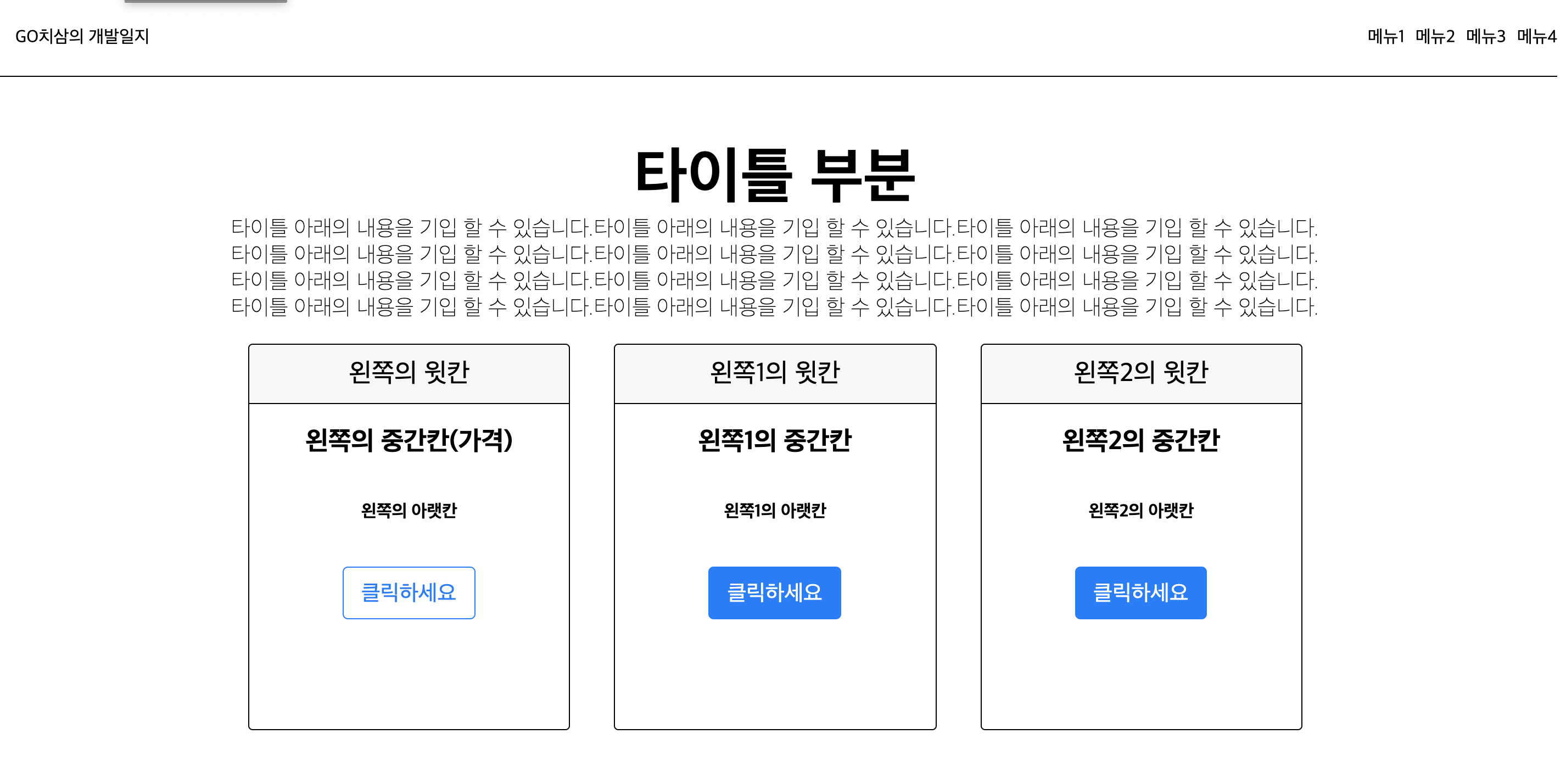
<div class = "main">
<div class ="title">
타이틀 부분
</div>
<div class="subtitle">
타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.타이틀 아래의 내용을 기입 할 수 있습니다.
</div>
<div class = "leftside">
<div class="leftside-item">
<div class = "leftside-item-title">
왼쪽의 윗칸
</div>
<div class = "leftside-item-price">
왼쪽의 중간칸(가격)
</div>
<div class = "leftside-item-detail">
왼쪽의 아랫칸
</div>
<button class = "leftside-item-button">
클릭하세요
</button>
</div>
<div class="leftside-item">
<div class = "leftside-item-title">
왼쪽1의 윗칸
</div>
<div class = "leftside-item-price">
왼쪽1의 중간칸
</div>
<div class = "leftside-item-detail">
왼쪽1의 아랫칸
</div>
<button class = "leftside-item-button leftside-item-button-active">
클릭하세요
</button>
</div>
<div class="leftside-item">
<div class = "leftside-item-title">
왼쪽2의 윗칸
</div>
<div class = "leftside-item-price">
왼쪽2의 중간칸
</div>
<div class = "leftside-item-detail">
왼쪽2의 아랫칸
</div>
<button class = "leftside-item-button leftside-item-button-active" >
클릭하세요
</button>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>

':: IT > 포토폴리오' 카테고리의 다른 글
| [JSP] 부트스트랩을 이용한 JSP게시판 만들기(회원가입) (0) | 2020.06.06 |
|---|---|
| [JSP] 부트스트랩을 이용한 JSP게시판 만들기(로그인) (0) | 2020.06.06 |
| [맥]부트스트랩으로 간단한 개인 홈페이지 만들기/Sublime Text 3 설치/파일질러 설치 (0) | 2020.05.22 |
| [부트스트랩] Spring 게시판 이용하여 부트스트랩 수정 삭제 추가 (0) | 2020.05.19 |
| [부트스트랩] String 게시판에 부트스트랩 이용하기 (리스트, 글쓰기) (0) | 2020.05.18 |