
SHA256.java
package util;
import java.security.MessageDigest;
public class SHA256 {
// 해쉬태그를 이용하여 메일에서 받은 코드로 인증 할 수 있도록 하는 것.
//SHA256으로 해쉬 값을구하는 함수.
public static String getSHA256(String input) {
StringBuffer result = new StringBuffer();
try {
//사용자가 입력한 값을 알고리즘을 적용하여 반영.
MessageDigest digest = MessageDigest.getInstance("SHA-256");
//해킹을 방지하기 위하여 salt값을 반영해준다.
byte[] salt = "Hello! This is salt.".getBytes();
digest.reset();
digest.update(salt);
//해쉬를 적용한 값을 chars에 담아준다.
byte[] chars = digest.digest(input.getBytes("UTF-8"));
//문자열 형태로 만들어준다.
for(int i = 0; i < chars.length; i++) {
String hex = Integer.toHexString(0xff & chars[i]);
//한자리 수인 경우 0을 붙여서 16진수로 만들어 준다.
if(hex.length() == 1) result.append("0");
//윗 결과를 반환해준다.
result.append(hex);
}
}catch (Exception e) {
e.printStackTrace();
}
return result.toString();
}
}
Gmail.java
Mail 라이브러리 다운로드 사이트: http://www.oracle.com/technetwork/java/javasebusiness/downloads/java-archive-downloads-eeplat-419426.html#javamail-1.4.7-oth-JPR
Activation 라이브러리 다운로드 사이트: http://www.oracle.com/technetwork/java/javasebusiness/downloads/java-archive-downloads-java-plat-419418.html#jaf-1.1-fr-oth-JPR
출처: https://ndb796.tistory.com/40 [안경잡이개발자]

jaf-1_1_1.zip
0.36MB
javamail1_4_7.zip
2.30MB
package util;
import javax.mail.Authenticator;
import javax.mail.PasswordAuthentication;
//인증수행을 도와주는 클래스를 상속 받는다.
public class Gmail extends Authenticator {
//자신의 구글 아이디와 비밀번호를 넣어준다.
@Override
protected PasswordAuthentication getPasswordAuthentication() {
return new PasswordAuthentication("실제아이디","실제비밀번호");
}
}
userRegisterAction.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ page import="user.UserDTO"%>
<%@ page import="user.UserDAO"%>
<%@ page import="util.SHA256"%>
<!-- 특정한 스크립트 구문을 설정할 때 사용한다. -->
<%@ page import="java.io.PrintWriter"%>
<%
//회원가입을 처리합니다. 사용자 정보를 데이터베이스에 등록한 이후에, 자동으로 사용자의 이메일로 이메일을 전송하고 인증을 기다린다.
//사용자로 입력받은 값을 UTF-8로 설정한다.
request.setCharacterEncoding("UTF-8");
//사용자가 입력하는 3가지 값.
String userID = null;
String userPassword = null;
String userEmail = null;
//사용자가 userID값을 입력했다면,
if(request.getParameter("userID") != null) {
//userID에 데이터를 담아준다.
userID = (String) request.getParameter("userID");
}
if(request.getParameter("userPassword") != null) {
userPassword = (String) request.getParameter("userPassword");
}
if(request.getParameter("userEmail") != null) {
userEmail = (String) request.getParameter("userEmail");
}
//사용자가 정상적으로 입력하지 않았다면,
if (userID == null || userPassword == null || userEmail == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('입력이 안 된 사항이 있습니다.');");
script.println("history.back();");
script.println("</script>");
script.close();
} else { //사용자가 재대로 입력을 했다면,
UserDAO userDAO = new UserDAO();
//모든 결과값을 result에 넣어준다. (한명의 사용자객체를 회원가입을 시켜준다.)
int result = userDAO.join(new UserDTO(userID, userPassword, userEmail, SHA256.getSHA256(userEmail), false));
if (result == -1) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 존재하는 아이디입니다.');");
script.println("history.back();");
script.println("</script>");
script.close();
} else {
//로그인을 시켜준다.
session.setAttribute("userID", userID);
PrintWriter script = response.getWriter();
script.println("<script>");
//이메일 인증 페이지로 보낸다.
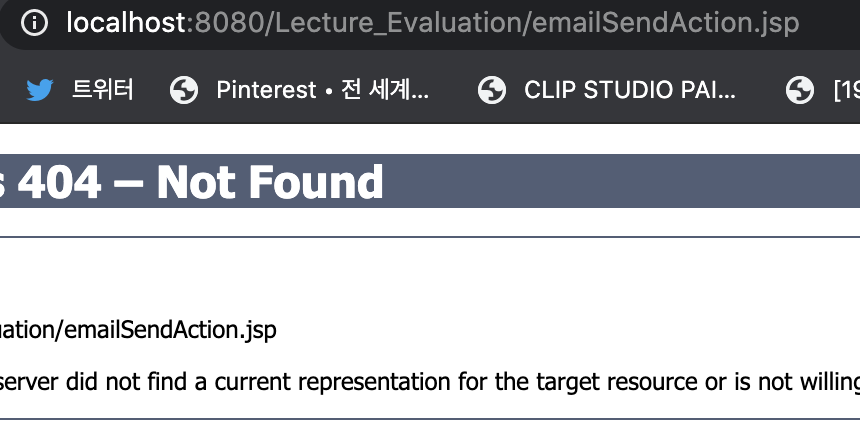
script.println("location.href = 'emailSendAction.jsp';");
script.println("</script>");
script.close();
}
}
%>
 mysql-connector-java-5.1.42-bin.jar
0.95MB
mysql-connector-java-8.0.19.zip
4.41MB
mysql-connector-java-5.1.42-bin.jar
0.95MB
mysql-connector-java-8.0.19.zip
4.41MB
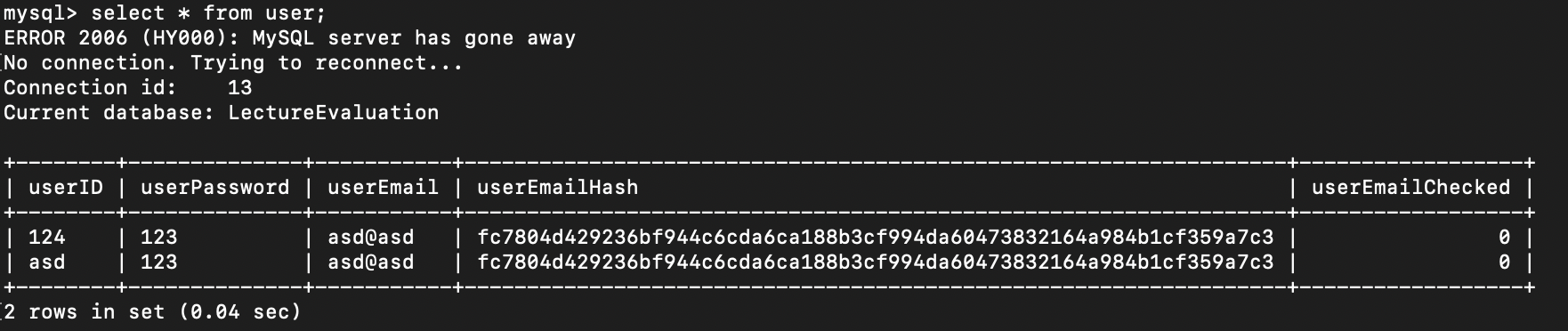
결과값 확인




emailCheckAction.jsp: 사용자가 이메일 인증을 하게 되면 그에 대한 정보를 처리하는 페이지
<%@page import="javax.mail.Transport"%>
<%@page import="javax.mail.Message"%>
<%@page import="javax.mail.Address"%>
<%@page import="javax.mail.internet.InternetAddress"%>
<%@page import="javax.mail.internet.MimeMessage"%>
<%@page import="javax.mail.Session"%>
<%@page import="javax.mail.Authenticator"%>
<!-- 속성을 정의할 때 사용하는 라이브러리 -->
<%@page import="java.util.Properties"%>
<%@page import="java.io.PrintWriter"%>
<%@page import="user.UserDAO"%>
<%@page import="util.SHA256"%>
<%@page import="util.Gmail"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
UserDAO userDAO = new UserDAO();
String userID = null;
//현재 로그인 한 상태라면,
if(session.getAttribute("userID") != null) {
// 해당 세션값을 userID에 넣어준다.
userID = (String) session.getAttribute("userID");
}
if(userID == null) { //로그인한 상태가 아니라면,
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인을 해주세요.');");
script.println("location.href = 'userLogin.jsp'");
script.println("</script>");
script.close();
return;
}
//이메일 인증이 되었는지 확인한다.
boolean emailChecked = userDAO.getUserEmailChecked(userID);
//이메일 인증이 된 회원이라면,
if(emailChecked == true) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('이미 인증 된 회원입니다.');");
script.println("location.href = 'index.jsp'");
script.println("</script>");
script.close();
return;
}
//인증이 되지 않았다면, 사용자에게 보낼 메시지를 기입한다.
String host = "http://localhost:8080/Lecture_Evaluation/";
//보낸 사람.
String from = "자신의 실제 이메일 아이디";
//받는 사람.
String to = userDAO.getUserEmail(userID);
//이메일 제목.
String subject = "강의평가를 위한 이메일 확인 메일입니다.";
//이메일 내용.
String content = "다음 링크에 접속하여 이메일 확인을 진행하세요." +
"<a href='" + host + "emailCheckAction.jsp?code=" + new SHA256().getSHA256(to) + "'>이메일 인증하기</a>";
//링크를 눌러서 이메일 인증을 하게한다.
// SMTP(구글)에 접속하기 위한 정보를 기입한다.
Properties p = new Properties();
p.put("mail.smtp.user", from);
//구글 서버.
p.put("mail.smtp.host", "smtp.googlemail.com");
//구글에서 제공해주는 포트 번호.
p.put("mail.smtp.port", "465");
p.put("mail.smtp.starttls.enable", "true");
p.put("mail.smtp.auth", "true");
p.put("mail.smtp.debug", "true");
p.put("mail.smtp.socketFactory.port", "465");
p.put("mail.smtp.socketFactory.class", "javax.net.ssl.SSLSocketFactory");
p.put("mail.smtp.socketFactory.fallback", "false");
//이메일을 실제로 전송하는 부분.
try{
Authenticator auth = new Gmail();
Session ses = Session.getInstance(p, auth);
ses.setDebug(true);
//메일을 보낸다.
MimeMessage msg = new MimeMessage(ses);
//메일의 제목
msg.setSubject(subject);
Address fromAddr = new InternetAddress(from);
msg.setFrom(fromAddr);
Address toAddr = new InternetAddress(to);
//받는 사람의 주소.
msg.addRecipient(Message.RecipientType.TO, toAddr);
//메일 안에 담길 내용. 인코딩해서 전송.
msg.setContent(content, "text/html;charset=UTF-8");
//실제로 메세지를 보낸다.
Transport.send(msg);
} catch(Exception e){
e.printStackTrace();
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('오류가 발생했습니다..');");
script.println("history.back();");
script.println("</script>");
script.close();
return;
}
%>
<!doctype html>
<html>
<head>
<title>강의평가 웹 사이트</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- 부트스트랩 CSS 추가하기 -->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<!-- 커스텀 CSS 추가하기 -->
<link rel="stylesheet" href="./css/custom.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="index.jsp">강의평가 웹 사이트</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="index.jsp">메인</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="dropdown" data-toggle="dropdown">
회원 관리
</a>
<div class="dropdown-menu" aria-labelledby="dropdown">
<a class="dropdown-item" href="userLogin.jsp">로그인</a>
</div>
</li>
</ul>
<form action="./index.jsp" method="get" class="form-inline my-2 my-lg-0">
<input type="text" name="search" class="form-control mr-sm-2" placeholder="내용을 입력하세요.">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">검색</button>
</form>
</div>
</nav>
<!-- 이메일 전송시 알림창을 넣어준다. -->
<div class="container">
<div class="alert alert-success mt-4" role="alert">
이메일 주소 인증 메일이 전송되었습니다. 이메일에 들어가셔서 인증해주세요.
</div>
</div>
<footer class="bg-dark mt-4 p-5 text-center" style="color: #FFFFFF;">
Copyright ⓒ 2020 오현지 All Rights Reserved.
</footer>
<!-- 제이쿼리 자바스크립트 추가하기 -->
<script src="./js/jquery.min.js"></script>
<!-- Popper 자바스크립트 추가하기 -->
<script src="./js/popper.min.js"></script>
<!-- 부트스트랩 자바스크립트 추가하기 -->
<script src="./js/bootstrap.min.js"></script>
</body>
</html>
emailCheckAction.jsp: 사용자가 이메일 인증을 하게 되면 그에 대한 정보를 처리하는 페이지
<%@page import="java.io.PrintWriter"%>
<%@page import="util.SHA256"%>
<%@page import="user.UserDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
//사용자로부터 코드를 받는다.
String code = request.getParameter("code");
UserDAO userDAO = new UserDAO();
//사용자로부터 아이디를 받는다.
String userID = null;
//사용자가 로그인 한 상태라면.
if(session.getAttribute("userID") != null) {
//변수를 초기화준다. 세션 값은 오브젝트 값으로 반환하기 때문에 String으로 형변환을 시켜줘야한다.
userID = (String) session.getAttribute("userID");
}
if(userID == null) {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('로그인을 해주세요.');");
script.println("location.href = 'userLogin.jsp'");
script.println("</script>");
script.close();
return;
}
//현재 사용자의 이메일 주소를 받는다.
String userEmail = userDAO.getUserEmail(userID);
//현재 사용자가 보낸 코드가 실제 코드와 같는지 일치하는지 확인한다.
boolean rightCode = (new SHA256().getSHA256(userEmail).equals(code)) ? true : false;
//일치 한다면.
if(rightCode == true) {
userDAO.setUserEmailChecked(userID);
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('인증에 성공했습니다.');");
script.println("location.href = 'index.jsp'");
script.println("</script>");
script.close();
return;
} else {
PrintWriter script = response.getWriter();
script.println("<script>");
script.println("alert('유효하지 않은 코드입니다.');");
script.println("location.href = 'index.jsp'");
script.println("</script>");
script.close();
return;
}
%>
':: IT > 포토폴리오' 카테고리의 다른 글
| [JSP] 부트스트랩을 이용한 수강신청 게시판 만들기(글목록 출력 및 검색구현,삭제, 추천 구현,XSS 방어) (0) | 2020.06.19 |
|---|---|
| [JSP] 부트스트랩을 이용한 수강신청 게시판 만들기(로그인 및 로그아웃 구현하기/평가등록하기/신고하기) (0) | 2020.06.18 |
| [JSP] 부트스트랩을 이용한 수강신청 게시판 만들기(DB테이블 구축, 회원데이터 모델링) (0) | 2020.06.13 |
| [JSP] 부트스트랩을 이용한 수강신청 게시판 만들기(로그인, 회원가입 폼 만들기) (0) | 2020.06.13 |
| [JSP] 부트스트랩을 이용한 수강신청 게시판 만들기(index.jsp 폼 만들기) (0) | 2020.06.07 |